Draftbit - Is the FlutterFlow No Code Competitor?
In the fast-paced world of app development, the need for tools that bridge the gap between technical complexity and non-tech creators is more significant than ever. Enter Draftbit, a powerful no-code platform that is reshaping the landscape of app development.
The Shift to No-Code Development
Traditional software development demands a deep understanding of coding languages and scripting, posing a significant challenge for those outside technical realms. No-code or low-code tools have emerged as saviors, allowing individuals with innovative ideas to bring them to life without an extensive technical background.
According to Statista, the low-code platform market is set to reach a staggering $65 billion by 2027, highlighting the growing significance of these development tools. Amid this surge, Draftbit has become a noteworthy player, offering a user-friendly, no-code approach to mobile app development.
Why Opt for a No-Code App Builder?
Before delving into the specifics of Draftbit, let's understand why adopting a no-code tool is crucial for businesses:
Boost Productivity: No-code platforms enhance productivity, enabling the creation of mobile applications and MVPs without external developer dependencies.
Cost Efficiency: Utilizing in-house resources eliminates the need for external hiring, saving both time and costs.
Streamlined Maintenance: No-code tools empower in-house teams to handle code maintenance efficiently, ensuring swift updates.
Quick Development: Accelerate app development, gaining a competitive edge by launching applications swiftly.
Simplified Development: No-code tools facilitate easy translation of concepts into applications, making them ideal for small businesses.
Draftbit: A Deep Dive

Introduction, Key Features, and Benefits
Draftbit is a visually-enabled, no-code development platform specifically designed for creating React Native mobile applications. Primarily embraced by agencies and freelancers, Draftbit expedites the design-to-code transformation, making it an invaluable tool for both technical and non-technical experts.
Key Features of Draftbit
- Division into bits and blocks for creating low-end and high-order components.
- Pre-built themes and fonts for easy mobile application design.
- Simplified building of complex navigations using interactions and actions.
- Provision of complete source code for customization and advanced solutions.
Benefits of Draftbit
- Development of Progressive Web Apps (PWAs) and mobile applications.
- Seamless integration with React Native for efficient idea translation.
- High performance and quality app solutions.
- Extensive integrations with Firebase and Stripe for enhanced features.
- Production-ready source code for building ready-to-use applications.
- No licensing fees, allowing for cost-effective high-end customizations.
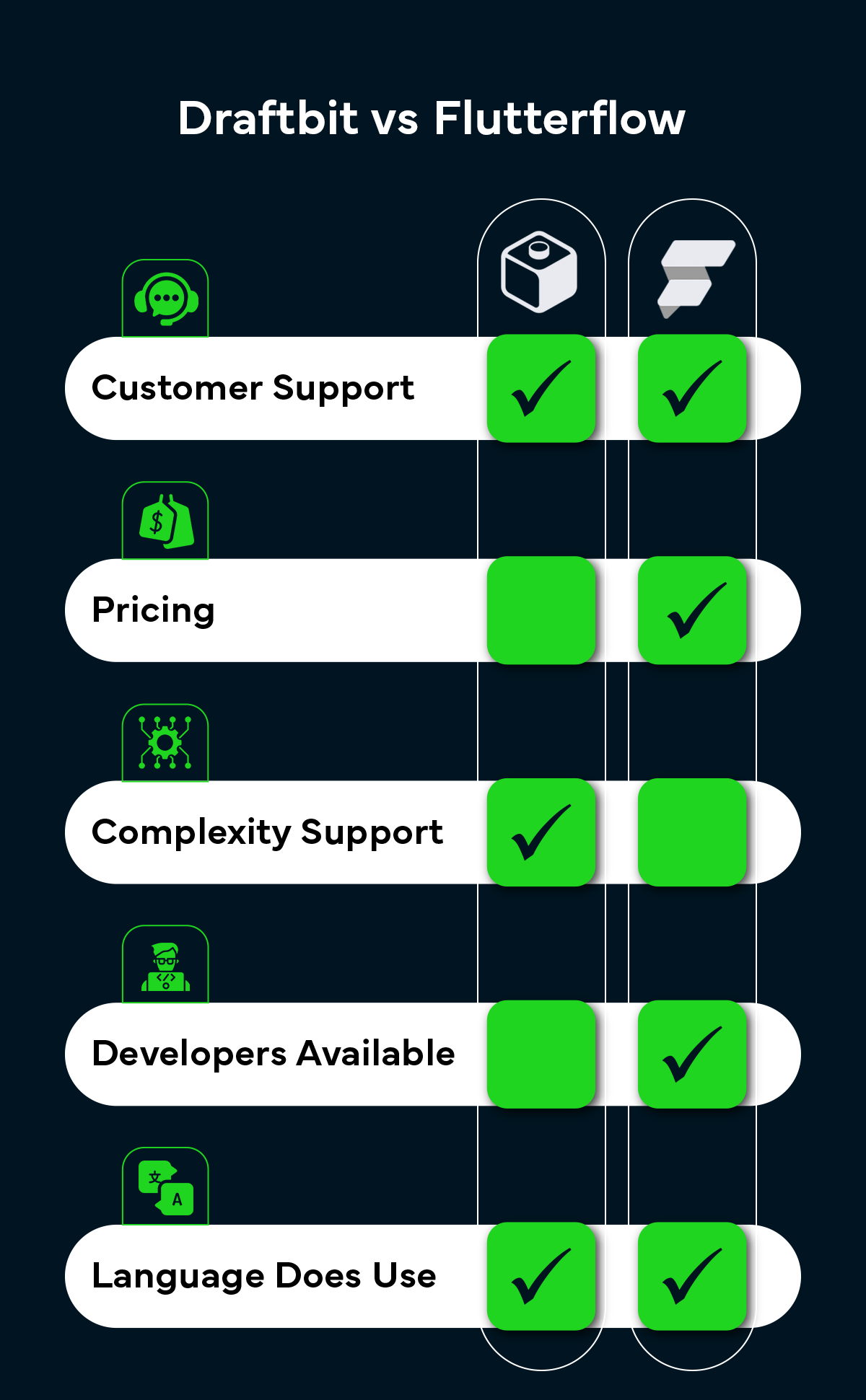
Draftbit vs Flutterflow: A Quick Comparison

1. Customer Support
Both Draftbit and Flutterflow offer excellent customer support through chat, email, forums, and knowledge bases, ensuring accessibility and assistance for users.
2. Pricing
Draftbit is priced at approximately $5900 per month, while Flutterflow costs $3000 per month. Flutterflow stands out as a cost-effective option for cross-platform and web-based app development.
3. Complexity Support
Draftbit, despite being a no-code tool, supports complexity through its bit and block structure, enabling high-end customizations. It excels in scaling applications to meet personalized requirements.
4. Developers Available
Draftbit boasts a strong community and forum for finding developers, especially for MVP or basic app development. Flutterflow, based on Dart language, simplifies finding developers familiar with Flutter for app customization.
5. Language Used
Draftbit relies on React Native, backed by Facebook, while Flutterflow is based on Dart, developed by Google. Both frameworks offer stable support and a low learning curve.
Conclusion
In the Draftbit vs Flutterflow comparison, Draftbit emerges as the preferred choice for developing complex, agile, and highly functional applications. On the other hand, Flutterflow suits those on a budget, aiming for a stable MVP or basic application.











