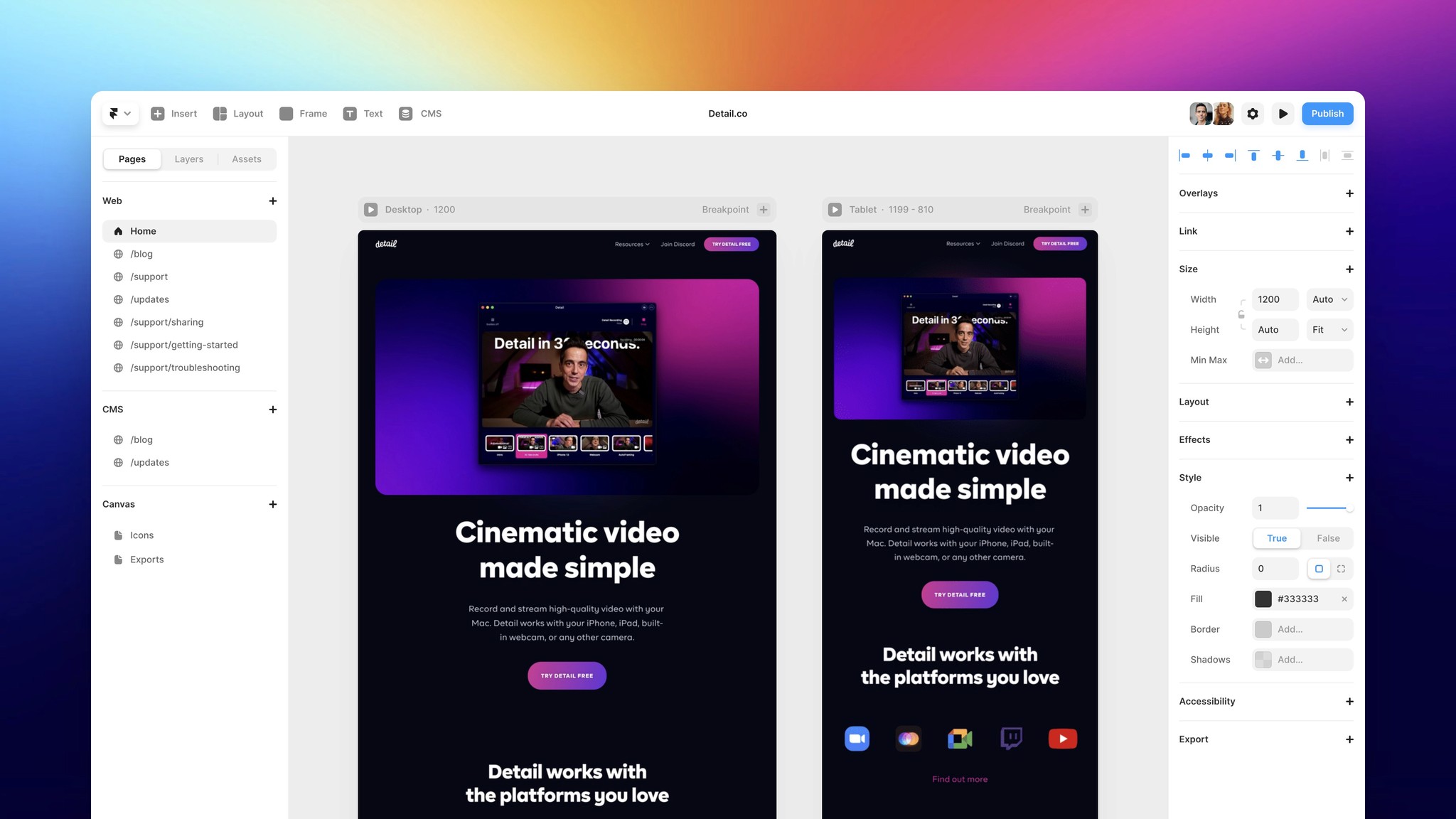
Build SaaS Landing Page Website using Framer
In this post, we are going to learn Framer. Which we are going create Landing Page from Figma to Framer.
Say goodbye to coding. Now we can create a website without coding skills. Learn Framer together. No code site builder.
For those unfamiliar, Framer is an advanced interactive design tool tailor-made for creating websites and prototypes. Whether it's designing a complex marketing website, landing page, or online campaign, Framer caters to it all. It streamlines the entire design process, starting from visual mockups to the final interactive prototypes. But, what truly sets it apart is its unique ability to publish straight from the canvas.
SignUp Framer for Free: https://www.framer.com
Final Result Landing Page: https://saas-lp.framer.website
Why Choose Framer?
Speed: Framer takes the crown when it comes to rapid design. Forget the hassle of shifting between different tools or translating design into code. With Framer, what you design is what you ship. Instantly.
Empowerment: It breaks down technical barriers, allowing anyone to design and deploy websites. No need for advanced coding knowledge, just the fundamental canvas skills.
Quality: Designs produced using Framer are typically of supreme quality. Think of the beautiful scroll effects, responsive designs, engaging videos, functional forms - all hallmarks of top-tier websites.
Scalability: Whether it's integrating with marketing tools or tracking services, Framer supports it. Plus, it offers exceptional hosting services.
Freedom: Framer is limitless. Whether it's designing on the freeform canvas, using the content editor, real-time collaboration, or even integrating custom code, Framer supports it all.