Everything to Know About Next.js 13
The Next.js team announced a new compiler, routing and rendering infrastructure, and component toolkit at their annual conference. These new features aim to make applications easier to build and more accessible.
On Next.js Conference, Next.js is announcing a new compiler, routing and rendering infrastructure, and component toolkit. These improvements make it easier to be dynamic without limits, and are making the most ambitious applications possible easy to build.
Today's keynote at Next.js' annual conference was about the transition to Native Rust-powered tooling for the compiler infrastructure of Next.js projects. Turbopack, a rust-based successor to webpack, was introduced and shown to be 20 times faster than webpack for a really large application. Learn more about Turbopack here.
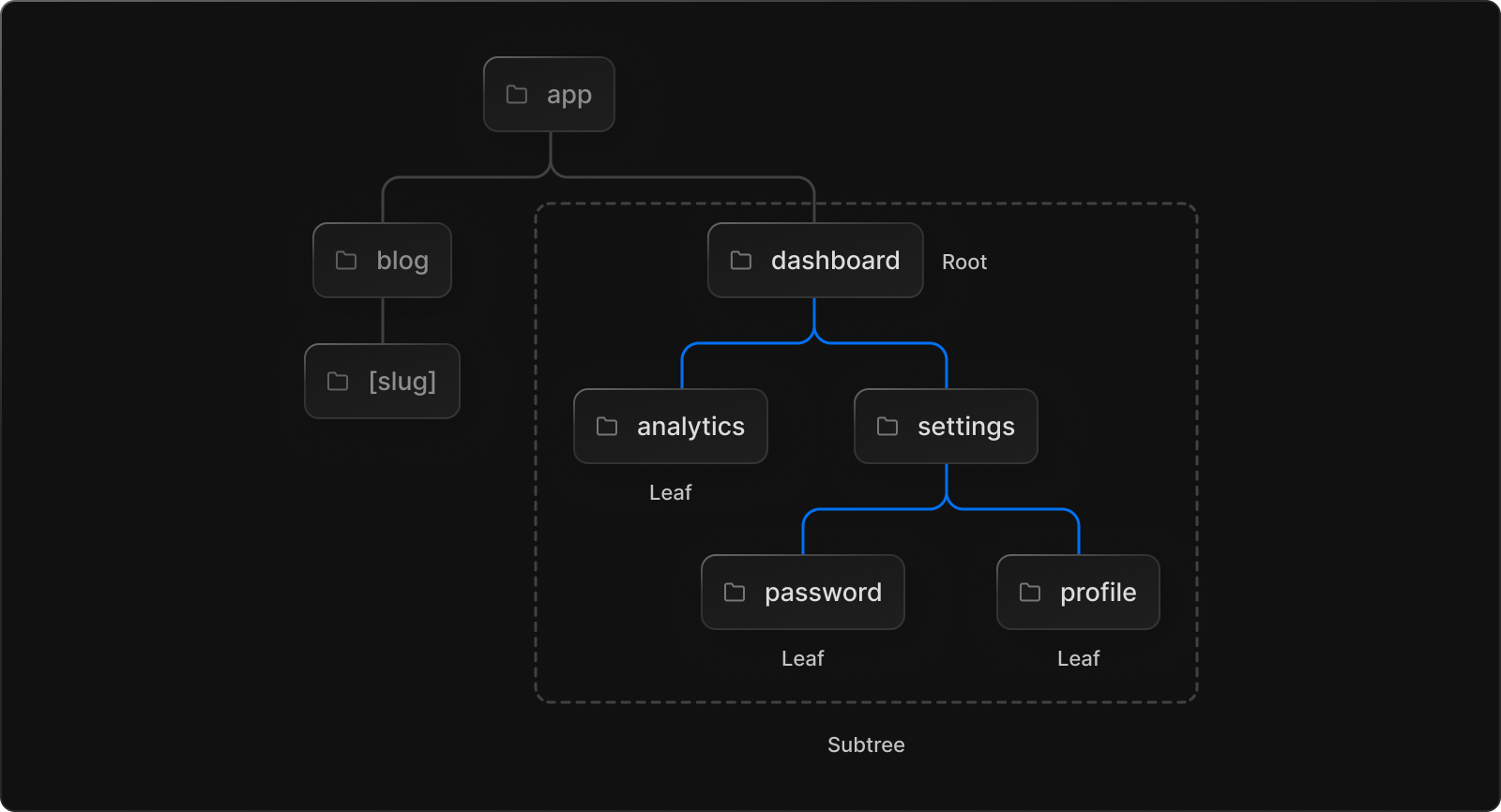
Next.js is a file system-based router that makes it easier to co-locate data fetching code with routes and components, helping to reduce the amount of JavaScript required on the client. The new router also introduces the app directory, which can be used to co-exist with the existing Pages directory for incremental adoption. This video demonstration introduces the new router and how it can be used to simplify fetching data for React and Next.js applications.
Next.js 13 introduces significant improvements to the image components, including performance improvements, better developer experience, and the ability to customize your brand's fonts easily and without layout shifts.
Next.js 13 includes a new image component that requires an ALT tag, making the framework more accessible for users with screen readers and other assistive technologies. Additionally, the framework's core web vitals are being looked at as ways of improving performance for all Next.js apps.
The next.js conference keynote mentioned new developments such as the image component, which requires an ALT tag to improve accessibility, and the addition of support for web vitals in the Dev Tools. Brian announced that he has been involved in building some examples and getting feedback on early Next.js releases.
Next.js is a JavaScript library that helps developers avoid layout shifts caused by custom fonts and 100% visual disruption from missing fonts. Versa OG image generation is a new solution for instantly generating Dynamic social cards that need to be personalized and computed on the Fly. This approach is five times faster than existing solutions and can be adopted incrementally alongside Pages directories when deployed over Cell. Finally, we continue to expand our toolkit which reaffirms our bet in web platform fundamentals.
Next.js speakers discuss their vision for the future of web development, emphasizing accessibility and performance. They discuss their project Learn to Loom, which aimed to make learning Bloom easy and efficient.
Next.js is a new framework that aims to be more compatible with older code bases and easier to migrate to. The team is working on updates to the docs and the beta version of the website is now live.
Next.js is announcing beta docs for the app directory, which include features like 'preview comments' and 'screenshots'. The community is invited to give feedback on these docs.
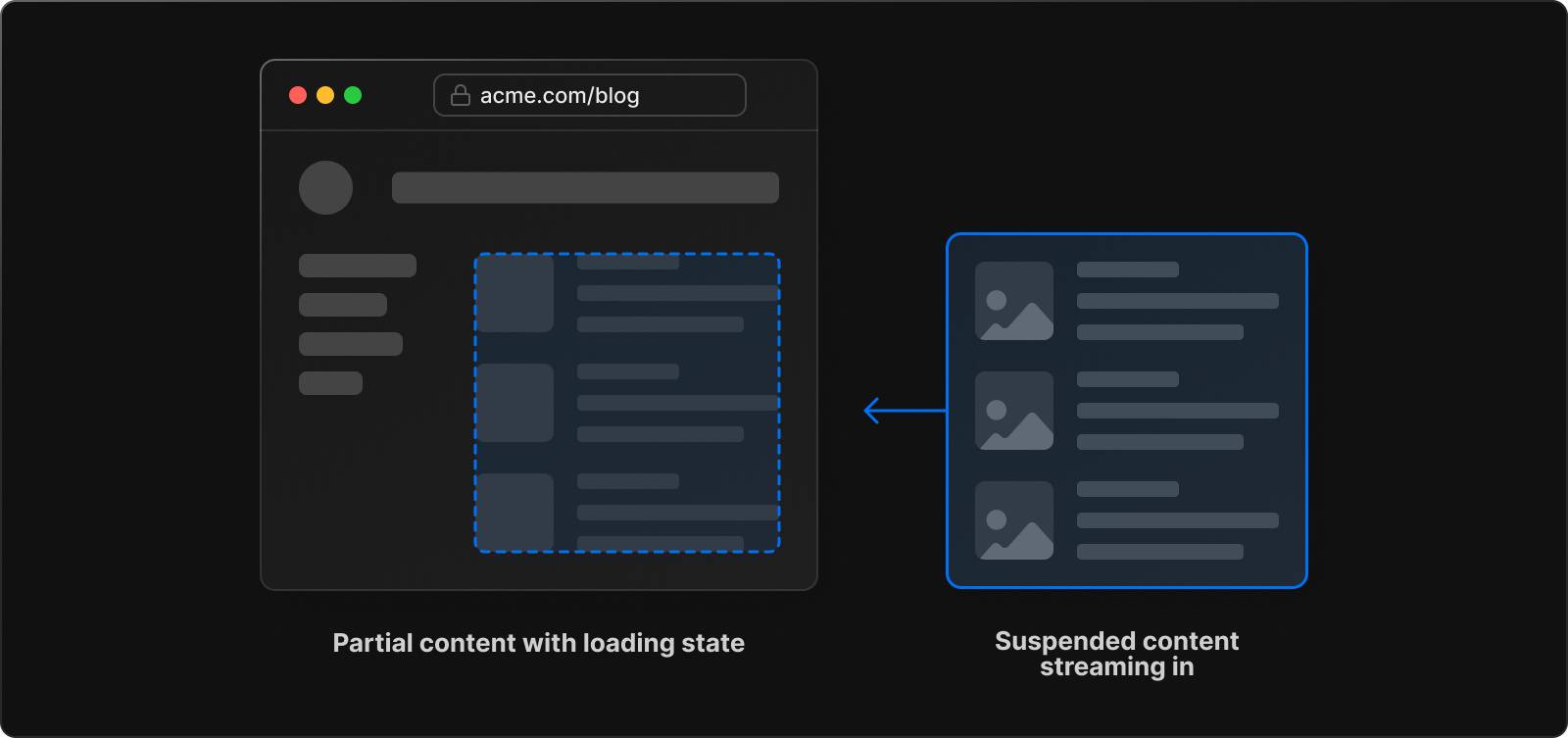
Next.js's new caching and fetching APIs make it easier for developers to work with data in a way that aligns with the web, while also simplifying the process.
Next.js is a library that helps developers build web applications using React. Next.js layers on top of other libraries, such as React and Server Components, to make data fetching easier and faster. Next.js also offers a built-in solution for React apps, called Server Context.
Next.js creator Marcus talks about the advantages of server components over web components and how they plan to make Tailwind CSS support available soon.
The Next.js conference keynote discussed the new architecture for app development, which uses server components to do b testing and experimentation. The biggest missing piece is the cache API, which is being worked on. There are also plans for the accessibility features, which will help people with screen readers.